
Willst du in deinem WordPress Blog Bilder in ein Widget in den Seitenleisten einbinden?
Die kannst du nicht einfach direkt in das Widget reinladen wie du das bei deinen Artikeln oder Seiten gewohnt bist.
In diesem kleinen WordPress Tutorial zeige ich dir, wie du dies ganz einfach und ohne HTML-Kenntnisse machen kannst.
Bilder in WordPress einbinden Teil 2: Text Widget.
Hierfür musst du nämlich einige einfache HTML-Befehle eingeben, damit dein Bild im Widget-Bereich angezeigt wird.
Auch wenn du keine HTML-Kenntnisse hast, ist dies jedoch sehr einfach zu bewerkstelligen.
Bild in die Mediathek hochladen
Gehe auf deinem Dashboard zu dem Menüpunkt „Mediathek“ und klicke auf „Datei hinzufügen“.
Jetzt gehst du zu dem Button „Dateien auswählen“ und kannst dir dann von deinem Computer das passende Bild aussuchen. Beachte bitte hierbei am besten schon die Größe des Bildes, da dein Widget in der Sidebar natürlich nur eine bestimmte Breite hat.
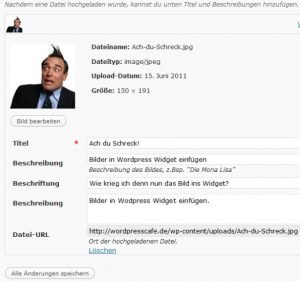
Sobald dein Bild hochgeladen ist, kannst du den Titel des Bildes, eine Beschreibung etc. eingeben und dann die Datei speichern. Bevor du jetzt zur Widget Sektion gehst, um dein Bild einzufügen, speicherst du dir am besten gleich die Datei-URL in deinem Zwischenspeicher.

Bild in das Widget einfügen
Füge in deine Sidebar ein Text Widget dazu und gibst diesem eine passende Überschrift. Anschließend fügst du folgenden HTML-Befehl hinzu:
<img src=“Bild-URL“ width=xxx height=yyy alt=“Bild-Name“>
In diesen Code setzt du nun deine Daten folgendermaßen ein:
- Bild-URL= hier kommt die in der Zwischenablage gespeicherte Datei-URL rein
- Bild-Name= Hier kannst du deinem Bild einen Namen geben, da die Robots der Suchmaschinen keine Bilder erkennen, gibst du ihnen hiermit einen Code, den sie lesen können.
- Ergänze jetzt noch die Breite und die Höhe deines Bildes und schon kannst du diesen HTML-Code in dein Widget kopieren und abspeichern.
Und so sieht unser Bild nun aus im Widget:

HTML-Code über einen Artikel generieren
Wenn du dich damit etwas unsicher fühlst, kannst du eine andere Alternative wählen, um an den Code zum Einbinden in das Widget zu kommen.
Gehe dazu wieder zu deinem Dashboard und auf Artikel erstellen. Jetzt kannst du wie bei einem normalen Artikel dein Bild über die Mediathek hochladen und bei Bedarf auch einen kleinen Text hinzufügen.
Wenn du jetzt in die HTML-Ansicht wechselst, hast du den Code bereits fertig, den du nur noch kopieren und in dein entsprechendes Text Widget einfügen brauchst.
Der sieht dann z.B. so aus:
<img title=“RSS feed“ src=“Bild-URL“ alt=“Bild-Name“ width=“128″ height=“128″ />
Und im Widget haben wir auch jetzt wieder unser Bild perfekt platziert:

So einfach und schnell ist also ein Bild in ein Widget eingebunden. Ich hoffe, dir mit diesem kleinen WordPress Tutorial geholfen zu haben und wünsche die weiterhin viel Erfolg und Freude mit WordPress. Wenn du diesen Tipp nützlich fandst, hinterlasse doch bitte einen Kommentar.

Da warte schon lanf aus ein WYSIWYG editor im widget-bereich, dann hätte man nicht so uumständliche wege
Servus aus München, wo ist der like button. Schöner Artikel:-)
Hallo zusammen,
es gibt auch ein Image Widget von WordPress
http://en.support.wordpress.com/widgets/image-widget/.
Vielleicht hilft das weiter!